ECサイトにとって、配達日時指定は必須の機能ですよね。
しかし、Shopifyはデフォルトでは配達日時指定ができません。
アプリを使えば配達日時指定ができるようになりますが、最短の配達日や休業日などの細かい条件設定をするには、毎月5ドルから10ドルほどの料金が発生します。
年中無休じゃない限り、最短の配達日や休業日を設定しておかないとクレームにつながりかねないので、アプリで配達日時指定の機能を導入すれば、年間で60ドルから120ドルもコストがかかってしまう計算になります。
当たり前の機能に毎月コストが発生するのは、個人的にはう~んと思うところがあったので、自作してみました。
アプリを使わないので、初期費用も毎月コストも0円です!
また、僕が使っていたアプリは外国語表示ができずに困っていたのですが、この方法は外国語表示も可能です!
JavaScriptやLiquidが分からなくても設定できるようにコピペも用意していますのでご安心ください。
無料の初期テーマ「Dawn」への設定方法を説明しますが、他のテーマでも設定可能です。(僕自身はCanopyという有料テーマに設定しています。)
ただ、他のテーマの場合は、これから説明するファイル名が違っていたり、JQueryの読み込みでエラーが起きることがあります。
何か困ったことがあったら、TwitterやContactから連絡ください。
配達日時指定のポイント
自作した配達日時指定は「最短の配達日指定ができる」「休業日が設定できる」という2つのポイントがあります。
この2つのポイントはShopifyアプリでは有料オプションとして提供されているものですが、自作すれば無料で設定できちゃいます。
①最短の配達日を指定できる
僕が自社で運営しているECサイトでは、注文日の翌日に発送しています。
そのため、注文日の2日後以降から配達日を設定できるようにしています。
この設定は、コードを少し修正するだけで簡単に変更できます。
ちなみに、最長の配達日も設定できて、最短の配達日から2週間以内のみ選択可能などの設定ができます。
②休業日を設定できる
僕の会社は土日祝は休みなので、発送作業をしていません。
そのため、注文日の翌日が休業日の場合は、翌営業日の2日後以降に配達日を設定できるようにしています。
日本の祝日を休業日と自動で判定してくれるので、すごく気に入っています。
配達日時指定を追加する方法
ここからは5つの手順に分けて、配達日時指定を追加する方法を説明していきます。
コードを編集することになりますが、基本的にコピペでOKです!
①テーマのバックアップを取る
コードを編集することになるので、必ずバックアップを取っておいてください。
※配達日時指定を追加する際に何か問題が起きても責任は取れません。
②「theme.liquid」にコードを追加する
theme.liquidの</head>タグの上に次のコードを追加します。
{% comment %} 追加CSS {% endcomment %}
{{ 'custom.css' | asset_url | stylesheet_tag }}
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
{% comment %} 追加CSS {% endcomment %}
{% comment %} 追加JS {% endcomment %}
<script src="https://code.jquery.com/jquery-3.6.0.js" defer></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js" defer></script>
<script src="https://cdn.rawgit.com/osamutake/japanese-holidays-js/v1.0.10/lib/japanese-holidays.min.js" defer></script>
{% comment %} 追加JS {% endcomment %}③「snippets」の中に「date-picker.liquid」を作成する
date-picker.liquidに次のコードをコピペします。
<div class="page-width">
<table class="cart-attribute__field date-picker">
<tr>
<td>
<label for="delivery-date">delivery date</label>
</td>
<td>
<input
id="delivery-date"
type="text"
name="attributes[delivery date]"
value="{{ cart.attributes["delivery date"] }}"
form="cart"
readonly="readonly"
>
</td>
</tr>
<tr>
<td>
<label>delivery time</label>
</td>
<td id="delivery-time-container">
<select id="delivery-time" name="attributes[delivery time]" form="cart">
<option
value=""
{% if cart.attributes['delivery date'] == '' %}
selected
{% endif %}
></option>
<option
value="8~12h"
{% if cart.attributes['delivery time'] == '8~12h' %}
selected
{% endif %}
>
8~12h
</option>
<option
value="12~14h"
{% if cart.attributes['delivery time'] == '12~14h' %}
selected
{% endif %}
>
12~14h
</option>
<option
value="14~16h"
{% if cart.attributes['delivery time'] == '14~16h' %}
selected
{% endif %}
>
14~16h
</option>
<option
value="16~18h"
{% if cart.attributes['delivery time'] == '16~18h' %}
selected
{% endif %}
>
16~18h
</option>
<option
value="18~21h"
{% if cart.attributes['delivery time'] == '18~21h' %}
selected
{% endif %}
>
18~21h
</option>
<option
value="19~21h"
{% if cart.attributes['delivery time'] == '19~21h' %}
selected
{% endif %}
>
19~21h
</option>
</select>
</td>
</tr>
</table>
</div>
<script>
window.onload = function () {
{% comment %} 最短指定日:注文日+2 {% endcomment %}
let minDate = +2;
{% comment %} 注文日を取得 {% endcomment %}
let date = new Date();
{% comment %} チェック用(下2行のコメントアウトを解除し、?に数字を代入して確認できる) {% endcomment %}
{% comment %} date.setDate(date.getDate() + ?);
console.log('注文日:' + date) {% endcomment %}
{% comment %} チェック用 {% endcomment %}
{% comment %} 注文日の翌日を取得 {% endcomment %}
date.setDate(date.getDate() + 1);
{% comment %} 祝日チェック {% endcomment %}
let holiday = JapaneseHolidays.isHoliday(date);
{% comment %} 注文日翌日から最短の営業日を取得し、土日祝の場合は最短指定日を+1する(minDate++) {% endcomment %}
while (holiday !== undefined || date.getDay() === 0 || date.getDay() === 6) {
minDate++;
date.setDate(date.getDate() + 1);
holiday = JapaneseHolidays.isHoliday(date);
}
{% comment %} チェック用(下1行のコメントアウトを解除し、最短発送日を確認) {% endcomment %}
{% comment %} console.log('発送日:'+ date) {% endcomment %}
{% comment %} チェック用 {% endcomment %}
{% comment %} 最短指定日+13日まで選択可能{% endcomment %}
$('#delivery-date').datepicker({
minDate: minDate,
maxDate: +13 + minDate,
dateFormat: 'dd/mm/yy',
});
};
</script>
最短の配達日を変更したい場合は、89行目のminDateを編集します。
minDateが+2の場合は注文日の2日後が最短の配達日になります。
休業日を変更したい場合は、107行目のwhile()のかっこ内を変更します。
祝日休みじゃない場合は「holiday !== undefined ||」を削除してください。
「date.getDay() === 0」は日曜日が休業日、「date.getDay() === 6」は土曜日が休業日であることを表しています。
日曜日~土曜日が0~6なので、必要に応じて追加、変更、削除してください。
④main-cart-items.liquidにコードを追加する
main-cart-itmes.liquidの</cart-items>の下に次のコードをコピペします。
{%- if cart != empty -%}
{% render 'date-picker' %}
{%- endif -%}1行目と3行目はカートが空かどうかを判定するための条件分です。
カートが空じゃない場合、2行目のコードが「date-picker.liquid」を呼び出してくれます。
※「Dawn」以外のテーマの場合は「main-cart-itmes.liquid」というファイル名や</cart-items>というタグ名が異なる場合があります。
⑤「assets」の中に「custom.css」を作成する
custom.cssの中に次のコードをコピペします。
.date-picker {
font-size: 16px;
text-align: right;
vertical-align: middle;
margin: 0 0 0 auto;
}
.date-picker label {
margin: 0;
}
.date-picker tr td:nth-child(2) {
padding-left: 1em;
}
.date-picker td {
vertical-align: baseline;
padding: 0.5em 0;
height: 1.5em;
}
#delivery-date {
width: 7.5em;
height: 28px;
padding: 0;
background-color: #fff;
border: 0.1px solid #555;
color: #333;
border-radius: 5px;
font-size: 16px;
text-align: center;
}
#delivery-time {
-webkit-appearance: none;
width: 7.5em;
height: 28px;
padding: 0 0 0 2em;
background-color: #fff;
border: 0.1px solid #555;
color: #333;
border-radius: 5px;
font-size: 16px;
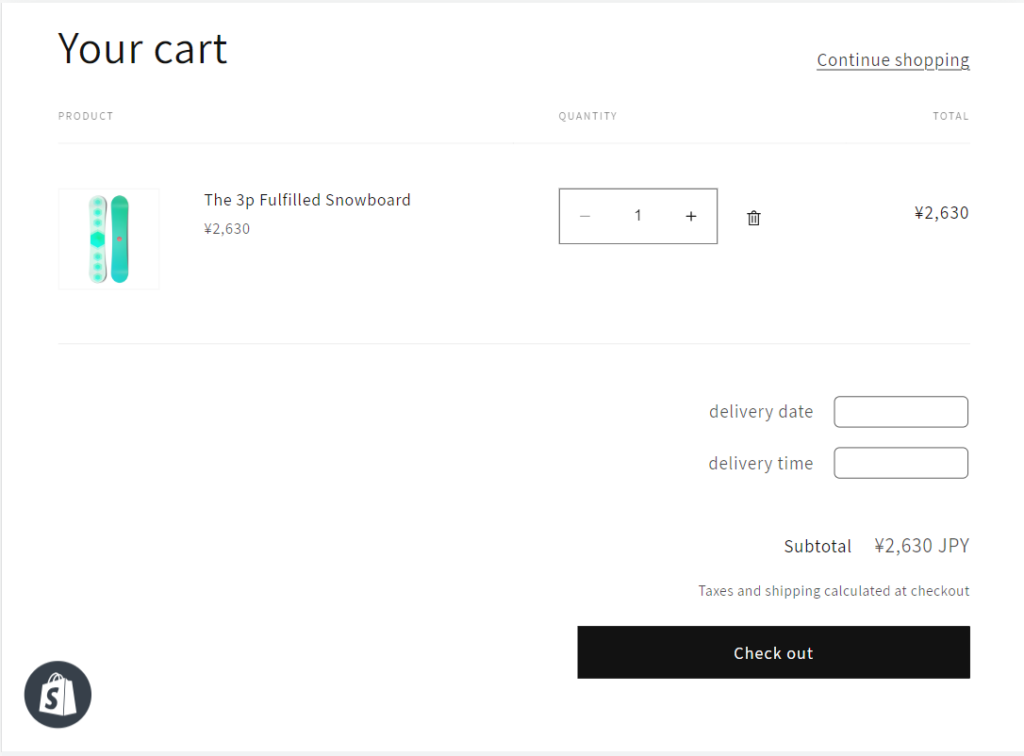
}ここまでの5つの手順が完了すれば、カート画面に配達日時指定が追加されているはずです!

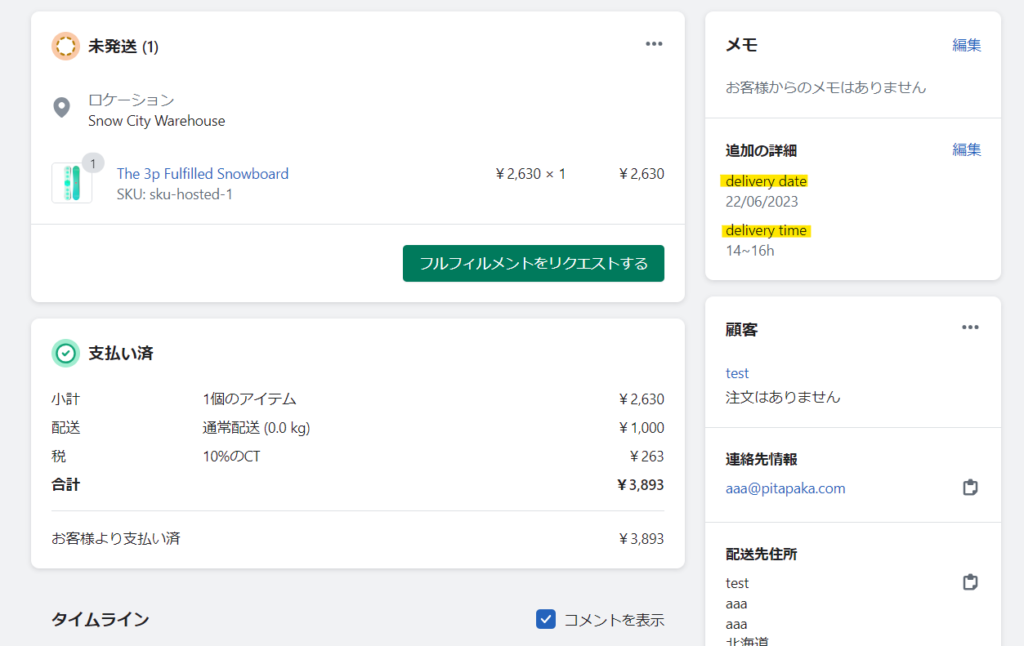
カート画面で配達日時を指定すれば、注文管理画面で確認することができます。

以上、アプリを使わずにShopifyに配達日時指定を追加する方法でした。
うまくできなかった場合や「Dawn」以外のテーマで指定のファイルが見つからなかった場合は遠慮なくご相談ください。
このサイトのフッターにTwitterへのリンク、メニューにお問合せボタンがあります。
また、コードの編集がよく分からないという方向けに、有料で配達日時指定を追加することも可能です。
希望のされる場合はcoconalaからご依頼いただくか、Twitter・お問い合わせからご連絡ください。
Shopifyに配送日時指定機能を追加します アプリを使わないので、毎月のコストは0円!
