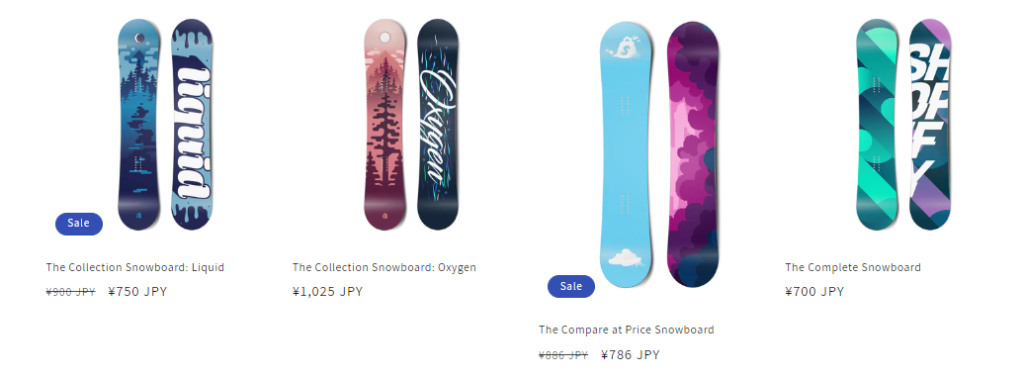
Shopifyでは販売価格だけでなく、定価(割引前価格)も設定することができます。
しかし、初期設定では定価に打消し線が入るだけで、セール感があまり出ません。

せっかく割引をしているのに、お客さんにセール感を感じてもらえないのはもったいないですよね…
そこで、割引率を表示するタグの作り方を紹介します。
コピペするだけで割引率を表示できるので、プログラミングが分からなくても大丈夫です!
商品登録時の販売価格と定価から割引率を勝手に計算してくれるので、ECサイト運用の手間が増えることもありません!
無料テーマ「Dawn」への追加方法を紹介しますが、他のテーマでも利用可能です。
ただ、他のテーマの場合はファイル名やタグ名が異なる場合があり、コードを少し編集しないといけない場合もあります。
何か困ったことがあったら、TwitterやContactからお気軽にご連絡ください。
割引率表示タグを追加する方法
「snippets」の中の「card-product.liquid」を開きます。
そして、<div class=”card-information”>の閉じタグの直前に、次のコードをコピペします。
{% if card_product.compare_at_price > 0 %}
{% assign float_compare_at_price = card_product.compare_at_price | times: 1.0 %}
{% assign per_sale = card_product.price | divided_by: float_compare_at_price %}
{% assign float_per_off = 1 | minus: per_sale %}
{% assign per_off = float_per_off | times: 100 | round %}
<span
style="
background: #ff0000;
color: #fff;
font-size: 14px;
padding: 0 5px;
"
>
{{- per_off }}%OFF</span
>
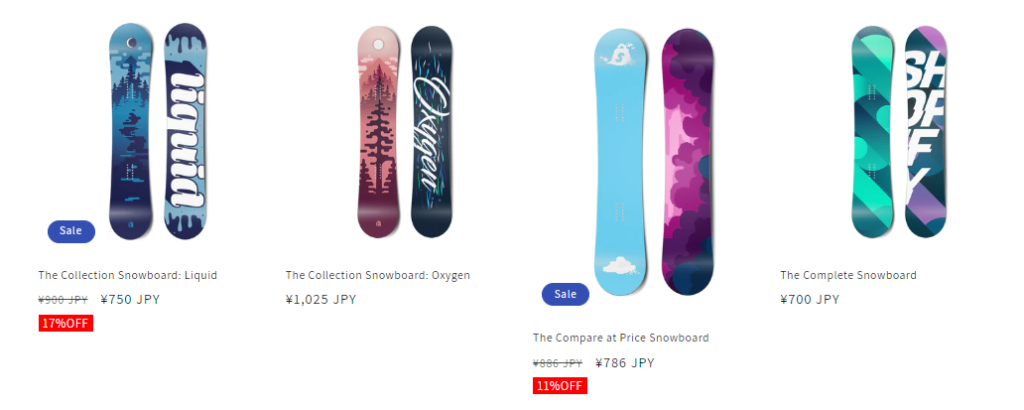
{% endif %}ここまでの作業が終わったら、割引率表示のタグが追加されているはずです!

7行目から11行目は割引率表示表示タグのスタイルを指定しているCSSなので、ここを編集すればタグの色や形、大きさを変更することもできますよ!
以上、Shopifyに割引率表示タグを追加する方法でした。
割引率表示タグを活用して、お客さんにセール感を感じてもらいましょう!!
備考
割引率表示タグを追加する方法は次の記事を参考にしました。
【Shopify】アプリなしでSALE時の割引率を表示する!| PRYTHM WORKS
しかし、僕の環境のDawnでは記事で紹介されているコードではうまくいかなかったので、コードを編集しています。

