Shopifyではフッター部分に決済方法を紹介するためのアイコンが表示されています。
下の画像の右下部分が初期設定で表示されている決済アイコンです。

この決済アイコンはShopifyに決済方法を追加しても、自動的に追加されるわけではありません。
そこで、今回はShopifyに決済アイコンを追加する方法について紹介します。
また、意外と難しいのが指定の決済アイコンを表示させるためのコードを探す方法です。
記事の後半ではいくつかの決済アイコンのコードの紹介と、コードの探し方について説明します。
決済アイコンを変更する方法
Shopifyの公式サイトで紹介されている方法で決済アイコンを変更することができます。
① 「sections」の中の「footer.liquid」を開く
② 「footer.liquid」の中から{% for type in shop.enabled_payment_types %}というコードを探す。
③ {% for type in shop.enabled_payment_types %}を次のコードに書き換える。
{% assign enabled_payment_types = 'visa,master,american_express,paypal' | remove: ' ' | split: ',' %}
{% for type in enabled_payment_types %}ここまでの作業が完了すれば、決済アイコンがVISA、Master Card、 American Express、PayPalの4つに変更されているはずです。
決済アイコンを並び替えたい場合は、‘visa,master,american_express,paypal’ の順番を入れ替えれるだけでOKです!
決済アイコンを追加する方法
決済アイコンを追加するには、‘visa,master,american_express,paypal’ の部分に指定のコードを追加する必要があります。
指定のコードを追加することで、コンビニ系の決済アイコンや、○○ペイ系の決済アイコンを追加することができます。
例えば、次のコードに変更することで、日本のメジャーな決済方法を追加することができます。
'visa,master,american_express,jcb,lawson,familymart,seveneleven,pay_pay,line_pay,merpay'
主要な決済アイコンのコード
日本でよく使われる決済アイコンのコードはKOMOJUさんがまとめてくれています。
Shopifyのフッターに決済のアイコンが表示されません | KOMOJU
※KOMOJUさんは僕も利用している決済代行事業者さんです。
クレジットカード系
| VISA | visa |
| マスターカード | master |
| アメリカンエクスプレス | american_express |
| JCB | jcb |
| ダイナースクラブ | diners_club |
コンビニ系
| ローソン | lawson |
| ファミリーマート | familymart |
| ミニストップ | ministop |
| デイリーヤマザキ | dailyyamazaki |
| セブンイレブン | seveneleven |
ペイ系
| メルペイ | merpay |
| PayPay | pay_pay |
| LINE Pay | line_pay |
| 楽天ペイ | rakuten_pay |
決済アイコンのコードの探し方
追加したい決済アイコンのコードが分からない場合、次のリンクから探すことができます。
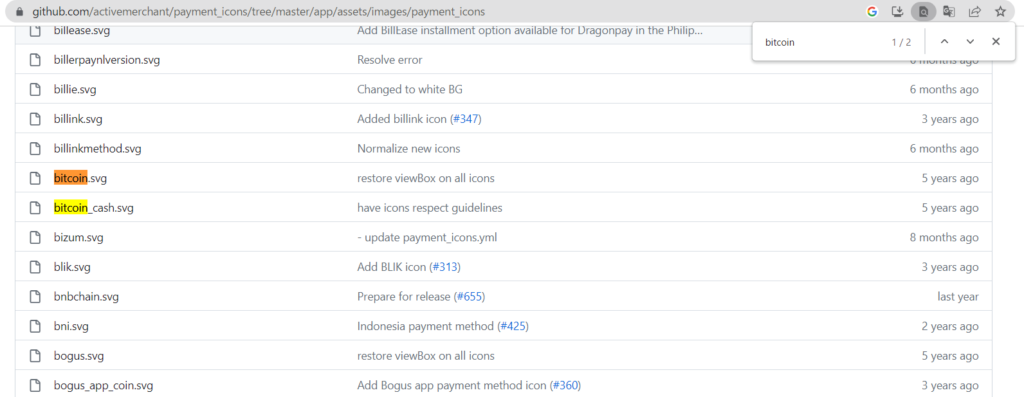
例えば、ビットコインの決済アイコンを追加したい場合、上のリンクを開き、「Ctrl + F」で検索できるようにしてから、「bitcoin」を検索します。

検索の結果、「bitcoin.svg」が、ヒットしました。
この場合「.svg」よりも前の「bitocoin」が決済アイコンのコードです。
試しに、決済アイコンのコードの最後に「bitcoin」を追加し、次のコードに変更します。
'visa,master,american_express,jcb,lawson,familymart,seveneleven,pay_pay,line_pay,merpay,bitcoin'サイトを確認すると、フッターの決済アイコンの最後にビットコインが追加されていました。

以上、Shopifyに決済アイコンを追加する方法でした!

